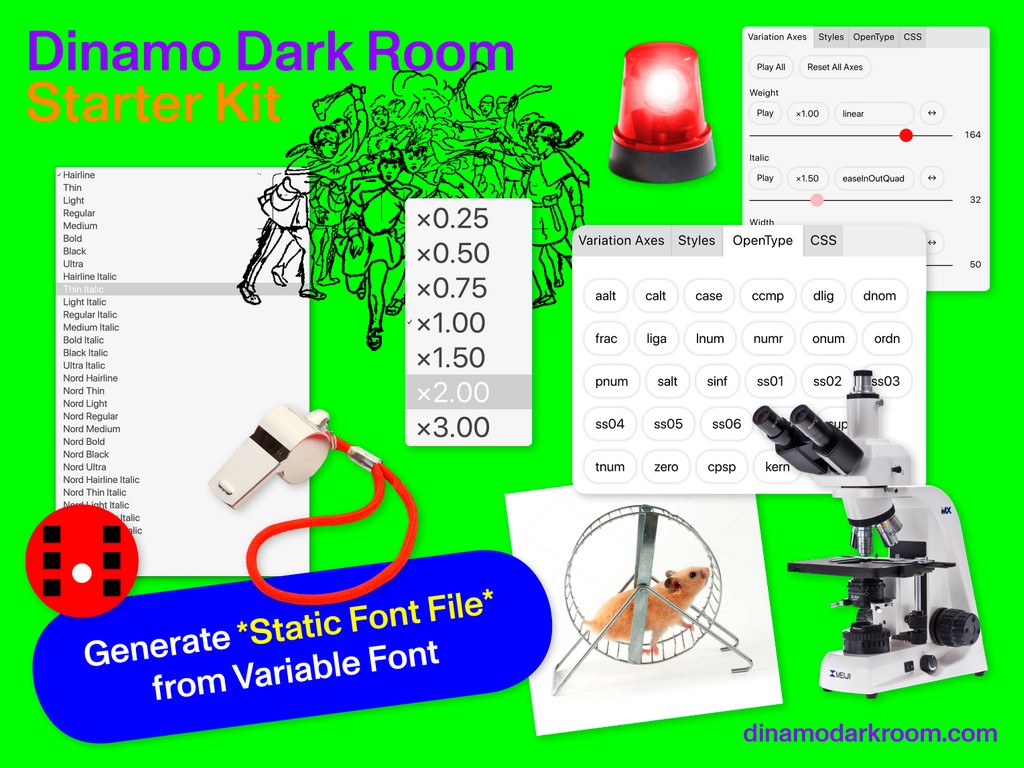
Dinamo Darkroom
HOW TO ACTIVATE STYLISTIC SETS ON THE WEB

We get asked all the time by customers: how do I activate my font’s Stylistic Sets on the web with CSS? Fortunately, it’s dead simple!
Most (if not all) of our typefaces contain OpenType Stylistic Sets (SS), which are features you can activate to access alternate forms and versions of glyphs in a font. We include these alternate characters in our fonts so designers can customise the flavour and feeling they want.
Dinamo Name Crawler

Everyone knows that a name is the most important part of a typeface. But finding a good name is difficult. Just like with web URLs, most good names are taken quickly. You don’t want to run around with a great font that has a poor name. It makes you both look like fools.
The Dinamo Name Crawler is here to help: It generates names based on your choice of characters. You can crawl the names you like for further information, derivatives, and language translations. Maybe a translation proves to be the better name, or the beginning of a new name crawl?
Font Gauntlet

Our Font Gauntlet allows you to animate your own variable fonts—to put them to the test (or as some might say, to let them run the gauntlet). Simply upload your file, press play, and then sit back and relax with an animated preview of all your font’s axes combining. Developed by Dinamo’s own Robert Janes.
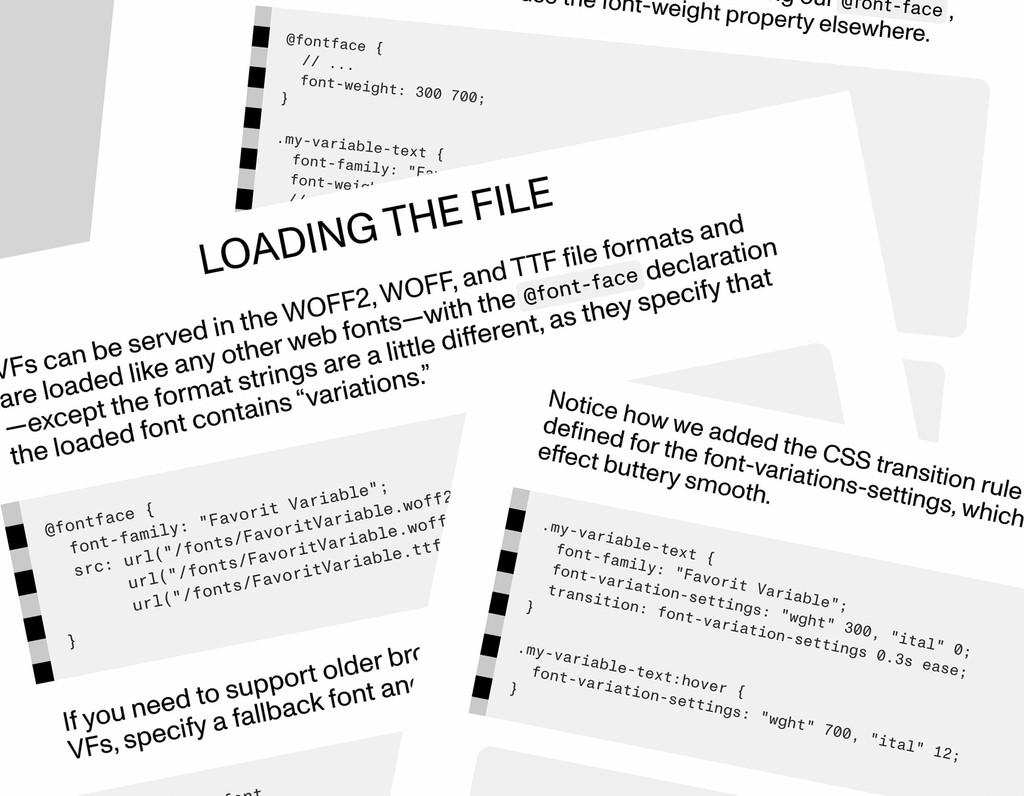
Using Variable Fonts on the Web

Using Variable Fonts on the Web. Our guide to implementing VFs online using CSS and JavaScript
Gauge Tool
This plugin for the Glyphs App transforms your mouse cursor into the shape of an oval—ideal for gauging the width of WIP strokes. Developed by Dinamo and Jedi Master Wei Huang.